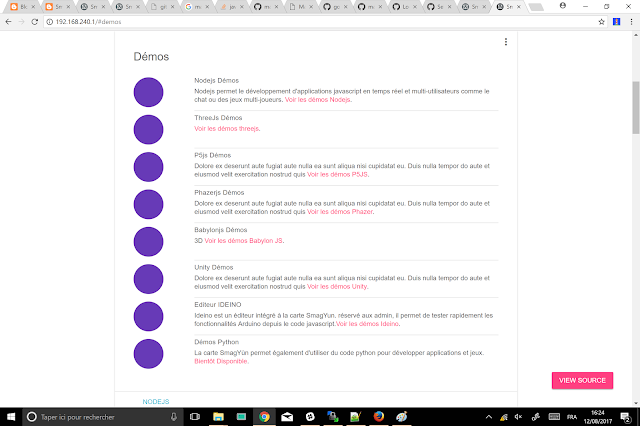
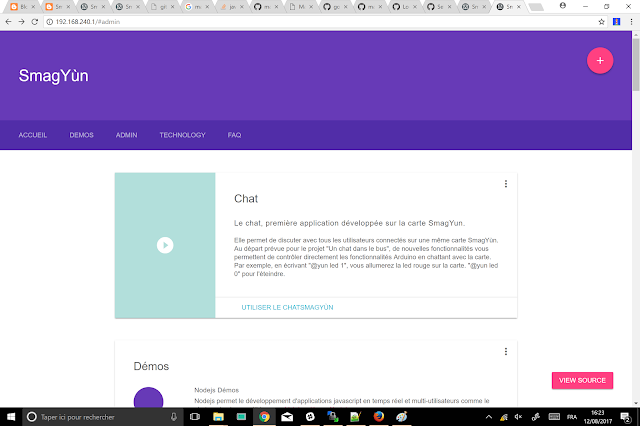
Nous avons vu dans l'article précédent comment modifier la page d'accueil de la carte SmagYùn.
Pour rappel, la carte SmagYùn est une préparation particulière de la carte Arduino Yùn, spécialement adaptée pour le développement d'applications multi-utilisateurs, comme pour un brainstorming, ou pour des jeux multi-utilisateurs, en réseau localisé (hotspot).
Quelque exemples d'applis pour la carte SmagYun
Pour commander une carte SmagYun déjà configurée, ou poser des questions : twitter @DFaveris ou scenaristeur@gmail.com ou sms au 0671578914.
Nous allons voir aujourd'hui comment accéder aux fonctionnalités Arduino, afin de développer des applications / jeux qui peuvent agir dans le monde réel. On pourra accéder à la totalité des fonctionnalités Arduino (moteurs, leds, capteurs...) au moyen de la librairie https://github.com/ideino/ideino-linino-lib .
Dans l'article précédent, nous avions utilisé l'interface d'administration officielle "ArduinoOs" pour modifier la page d'accueil, tout en mentionnant qu'il était possible d'utiliser WinSCP et putty, et c'est ce que nous allons faire dans ce tutoriel.
Attention ! ! !
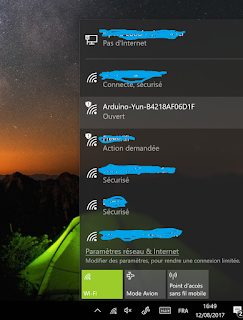
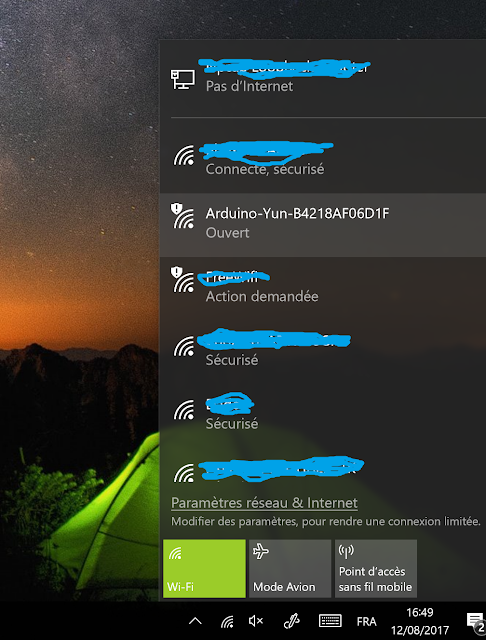
On considère ici que vous êtes connecté sur le Wifi "Arduino-Yun-XXX" et que votre carte SmagYun est accessible à l'adresse IP 192.168.240.1, comme expliqué dans l'article précédent :
Accéder au système de fichiers de la carte SmagYùn via Winscp.
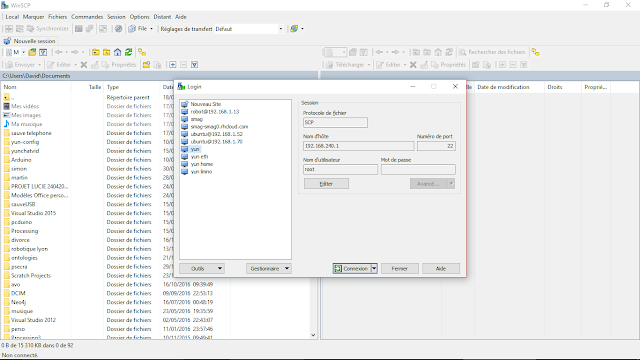
Après avoir installé WinSCP, créez un nouveau site et paramétrez le comme suit :
- Protocole de fichiers : SCP,
- Nom d'hôte : 192.168.240.1
- Numéro de port : 22
- Nom d'utilisateur : root
 |
| SmagYun Winscp Connexion parametres |
Cliquez ensuite sur "Connexion".
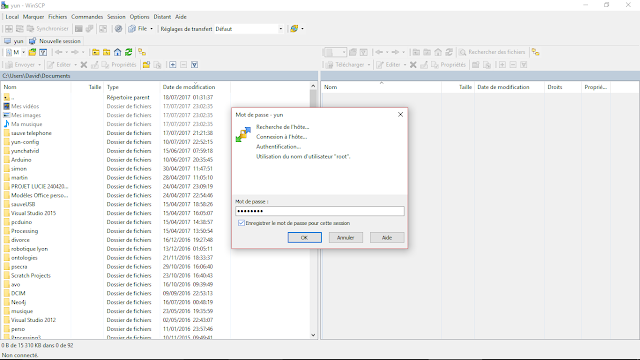
Saisissez le mot de passe d'administration de votre carte SmagYun, et validez par "OK"
 |
| SmagYun Winscp Connexion Login |
 |
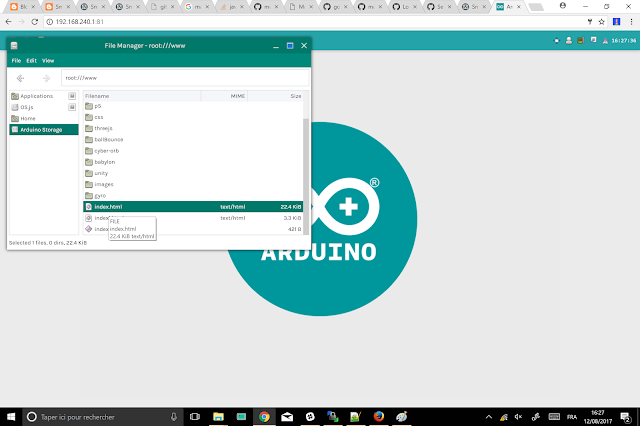
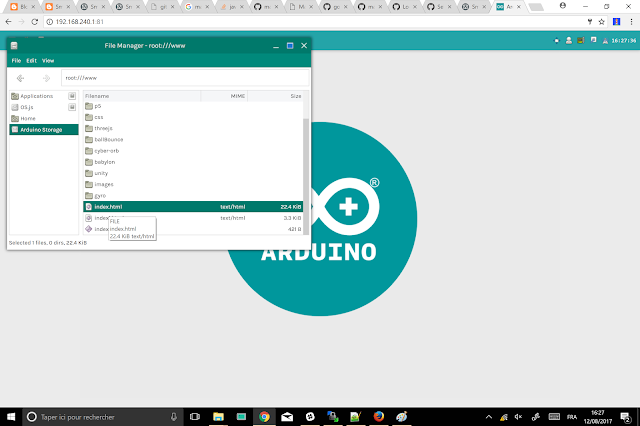
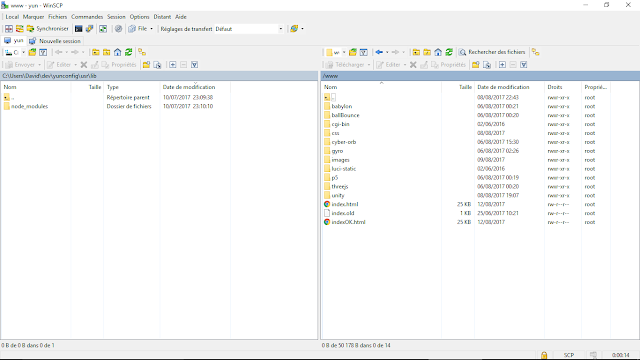
| SmagYun WinSCP www |
Afin de faciliter l'édition des fichiers à partir de WinSCP, il convient maintenant de modifier ses préférences, et de lui dire quel éditeur de texte utiliser. Nous avons choisi ici Notepad++, qui remplit grandement notre besoin pour cette tâche .
Dans WinSCP, sélectionnez dans le menu : Options / Préférences , cliquez sur "ajouter" et dans la section "Editeur externe" allez chercher votre éditeur favoris.
 |
| SmagYun WinSCP Preferences Editeur Notepadpp |
Maintenant que nous pouvons accéder aux fichiers de la carte SmagYun, on va entrer dans le vif du sujet.
Tester un premier script Javascript sur la carte SmagYun.
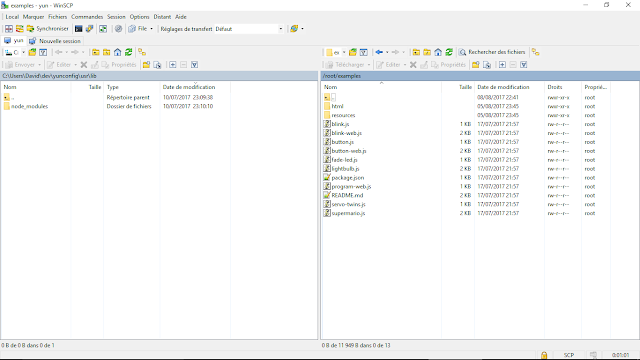
Avec la préparation SmagYun vous trouverez dans le répertoire /root/examples quelques exemples d'utilisation des fonctionnalités Arduino depuis javascript. Ce script sera lancé par nodejs, environnement déjà installé.Naviguez maintenant jusqu'au répertoire /root/examples/
 |
| SmagYun WinSCP root examples |
L'exemple qui nous intéresse dans un premier temps, est le fichier blink.js présent dans /root/examples/ .
Pour le lancer, on a encore une fois plusieurs options, on peut :
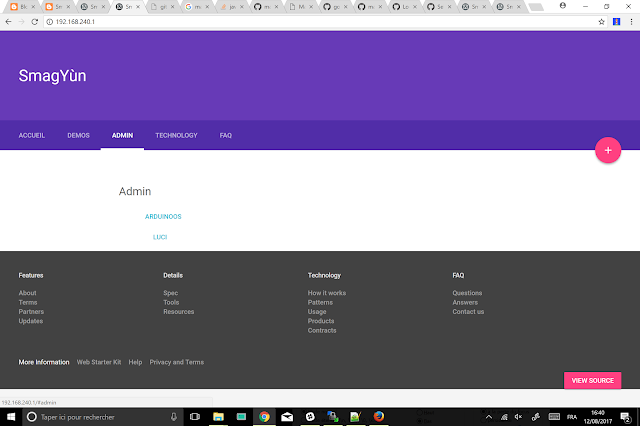
- comme dans l'article précédent passer par la page d'accueil / Admin / ArduinoOs / icone Arduino en haut à gauche / Utilities... mais cette fois, au lieu d'utiliser File Manager, choisissez "Terminal".
- utiliser putty
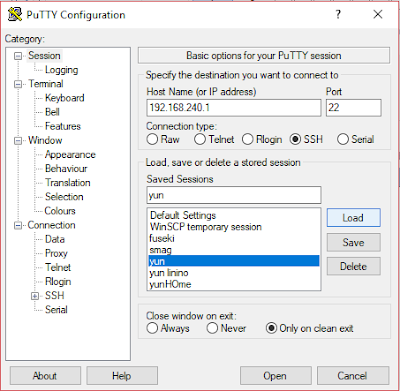
Utilisation de putty :
Comme avec WinSCP, on va devoir configurer putty :- Host Name : 192.168.240.1
- Port : 22
 |
| SmagYun Putty Configuration |
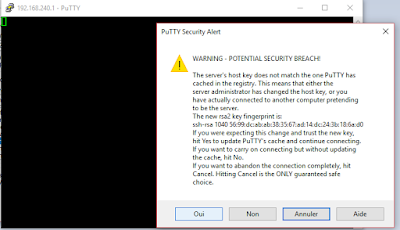
Si putty vous demande d'ajouter / mettre à jour la clé ssh, validez.
 |
| SmagYun Putty SSHKey |
 |
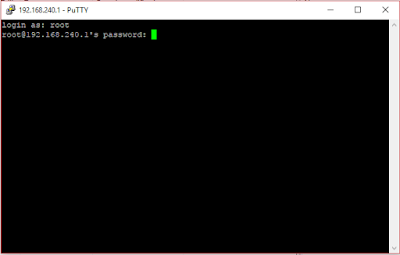
| SmagYun putty Connexion |
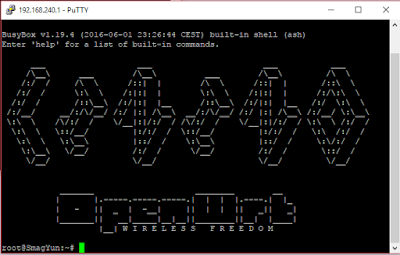
Si tout se passe bien vous devriez maintenant voir l'invite de commande :
 |
| SmagYun putty Connecte |
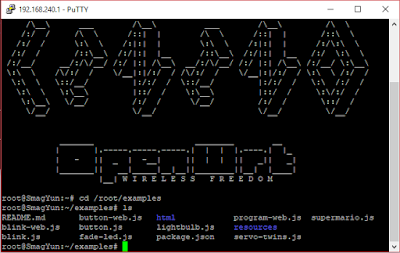
On continue, on approche, allons maintenant voir ce qui se trouve dans /root/examples avec les commandes cd et ls :
cd /root/examples
et
ls
 |
| SmagYun putty ls root examples |
Cool, on retrouve ici notre fichier "blink.js"... tout va bien...
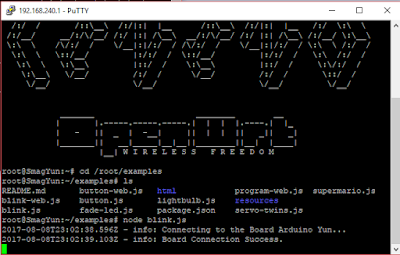
pour le lancer c'est pas plus compliqué que de lancer la commande node blink.js
 |
| SmagYun Putty lancement blink.js |
Patientez quelques secondes que le script s'initialise.
Si pas de message d'erreur vous devriez normalement voir la led rouge (branchée en parrallèle de la pin 13) clignoter .
Pour arrêter le script utilisez la combinaison de touches Ctrl+C.
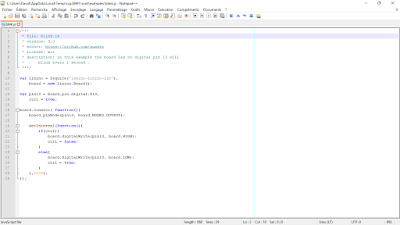
Jetons maintenant un œil au code utilisé pour faire clignoter cette LED :
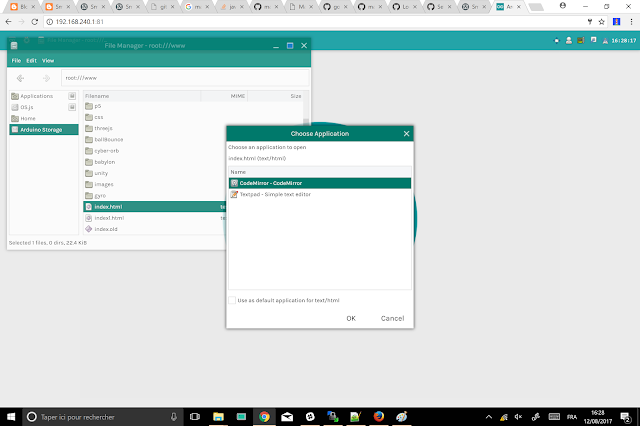
Pour ce faire, retournez dans WinSCP et double-cliquez sur le fichier "blink.js", si WinSCP est bien configuré (éditeur dans préférences), Notepad++ devrait s'ouvrir avec le code du script blink.js
 |
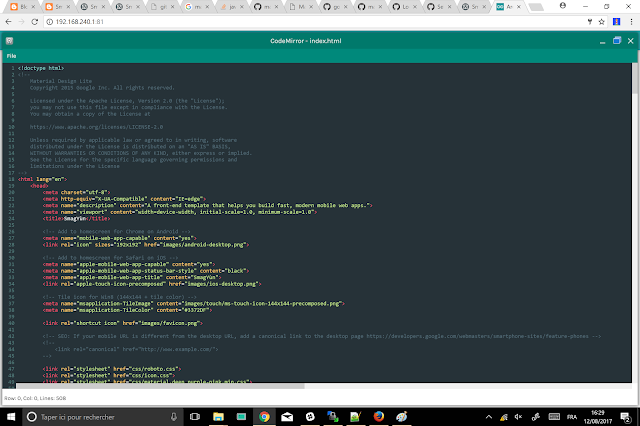
| SmagYun Notepadpp edition Blinkjs |
Quelques explications sur ce code javascript s'imposent pour la compréhension de la suite :
---
/***
* file: blink.js
* version: 3.0
* author: https://github.com/quasto
* license: mit
* description: in this example the board led on digital pin 13 will
* blink every 1 second .
***/
var linino = require('ideino-linino-lib'),
board = new linino.Board();
var pin13 = board.pin.digital.D13,
ctrl = true;
board.connect( function(){
board.pinMode(pin13, board.MODES.OUTPUT);
setInterval(function(){
if(ctrl){
board.digitalWrite(pin13, board.HIGH);
ctrl = false;
}
else{
board.digitalWrite(pin13, board.LOW);
ctrl = true;
}
},1000);
});
---
var linino = require('ideino-linino-lib'), : import de la librairie / node_module ideino-linino-lib
board = new linino.Board(); : création d'une nouvelle carte
var pin13 = board.pin.digital.D13, : on déclare une variable pin13 correspondant à la broche digitale D13 de la carte
ctrl = true; : et une variable ctrl pour savoir si la led est allumée ou éteinte
board.connect( function(){ ... }); : javascript étant un langage événementiel, on créé un evenement rattaché à l'objet "board" créé précédemment. Cet événement "connect" lancera la fonction incluse dans "function(){...}" dès que la carte sera connectée et opérationnelle.
board.pinMode(pin13, board.MODES.OUTPUT); : on assigne le mode OUTPUT à pin13 pour dire que les informations sur ce pin seront en sortie (envoyées par la carte) comme pour tous les moteurs où LED, contrairement aux capteurs (luminosité, température...) boutons que l'on configurera en INPUT.
setInterval(function(){... },1000); : ça c'est du javascript, et évalue son contenu toutes les 1000 milliseconds (1 seconde).
if(ctrl){...}else{...} : en fonction de la valeur de "ctrl" on exécute la première ou la seconde partie.
board.digitalWrite(pin13, board.HIGH); : utilise la fonction digitalWrite de la "board" pour écrire "board.HIGH" dans pin13.
board.HIGH a pour valeur 1 et correspond à la LED allumée, alors que board.LOW a pour valeur 0 et correspond à la LED éteinte.
Voilà donc le code pour faire clignoter la LED, "Easy" me direz-vous ...
Comme expliqué juste au dessus, la led rouge sur la carte Arduino est branchée en parallèle avec la pin 13.
N'oubliez pas d'arrêter le script lorsque vous branchez / débranchez des composants sur la carte.
Pour vérifier ces propos, branchez une LED sur la PIN13, avec une résistance de 220 ohms pour protéger la LED :
Relancez le script avec "node blink.js" dans putty, les deux LED devrait maintenant clignoter de concert...
Ctrl+C pour arrêter.
C'est bien beau, tout ça, mais on n'a pas encore touché au code.
Essayons par exemple de brancher une deuxième LED sur la pin12.
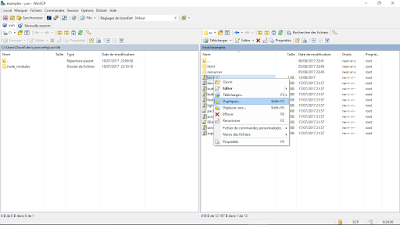
Dans WinSCP, cliquez droit sur "blink.js" , puis Dupliquer :
 |
| SmagYun WinSCP blink duplique |
Nommez-le "blink_double.js" et modifiez le code comme suit (bon on ne vas pas se fouler, on va juste copier les lignes concernant la pin13, et modifier HIGH en LOW, et LOW en HIGH) :
---
/***
* file: blink.js
* version: 3.0
* author: https://github.com/quasto
* license: mit
* description: in this example the board led on digital pin 13 will
* blink every 1 second .
***/
var linino = require('ideino-linino-lib'),
board = new linino.Board();
var pin13 = board.pin.digital.D13,
pin12 = board.pin.digital.D12,
ctrl = true;
board.connect( function(){
board.pinMode(pin13, board.MODES.OUTPUT);
board.pinMode(pin12, board.MODES.OUTPUT);
setInterval(function(){
if(ctrl){
board.digitalWrite(pin13, board.HIGH);
board.digitalWrite(pin12, board.LOW);
ctrl = false;
}
else{
board.digitalWrite(pin13, board.LOW);
board.digitalWrite(pin12, board.HIGH);
ctrl = true;
}
},1000);
});
---
Branchez une deuxième LED, comme la première, sur la pin12, lancez ce nouveau script avec "node blink_double.js"
C'est beau l'alternance !
Prochain tutoriel : utiliser nodejs, express et socket.io pour créer un serveur WEB et utiliser ideino-linino-lib depuis une page web.
Pour commander une carte SmagYun déjà configurée, ou poser des questions : twitter @DFaveris ou scenaristeur@gmail.com ou sms au 0671578914.
Quelque exemples d'applis pour la carte SmagYun
Extrait de la page ideino-linino-lib avec les proprietes et fonctions fournies par cette librairie :
Properties and Functions
The board object has these main properties :
- HIGH: is the high signal level for digital pins.
- LOW: is the low signal level for digital pins.
- MODES: contains the operating mode of a pin
- .OUTPUT is the output operating mode of a digital pin.
- .INPUT is the input operating mode of a digital pin (analog are in input mode by default).
- .PWM is the pwm operating mode of a digital pin.
- .SERVO is the servo operating mode of a digital pin.
- pin: contains all the available pins of the board, grouped by typology :
- .digital
- .analog
- .pwm
- .servo
- logger: is the log object used by the library with info, debug and error level, console and file appender (see advanced configuration)
- model: is the model name of the board