DreamCatcher est une application gratuite opensource permettant de transmettre des informations aux objets connectes et autres robots de ma maison.
Par extension, elle peut être utilisée pour présenter et partager ses idées entre les humains également ;-) .
La dernière version 1 est accessible ici : http://smag-smag0.rhcloud.com/DreamCatcher .
ou plus facile à retenir (http://goo.gl/tViQ3Q) ... "t'es vicu trois culs avec t et i en minuscule" ;-D
(Le développement sur smartphone n'est pas encore totalement implémenté, à utiliser sur PC avec Chrome ou Firefox).
[ Nouvelle version en cours de développement avec P5js en 3D : http://smag0.blogspot.fr/2015/12/dreamcatcher-ou-comment-partager-des.html ]
[ v1,v2 ou v3 ? faisons le point sur les versions de Dreamcatcher : http://smag0.blogspot.fr/2016/02/dreamcatcher-v3-integration-dans-meteor.html ]
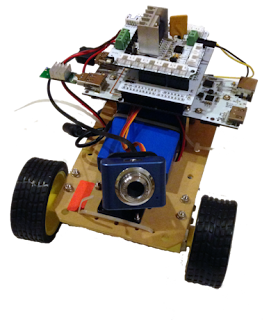
Pour Smag0, nous avons besoin d'une interface simple pour transmettre des informations au robot (ou groupe de robots, objets connectes...) qui serait en mesure de ranger notre chambre, puisque c'est le but du projet.
Pour que ces "futurs hypothétiques robots" communiquent et échangent des informations, il a été pris parti de formater les informations au format RDF/OWL, ces informations décrivent des relations entre deux concepts, plutôt qu'un concept seul, sous forme de triplet.
(voir : Robolution + Homme 2.0 = Information 2.0)
Au départ, donc, cette interface devait servir, pour l'utilisateur, à transmettre facilement des informations à la maison, qui les partagerait ensuite avec les différents robots et objets connectés que l'on pourrait avoir dans notre maison.
Par extension, et au fil des développement, je me suis aperçu qu'elle pouvait également être utile pour exposer ses idées et les visualiser sous forme de graphes. Il est alors plus facile de partager ses idées.
Un petit schéma valant toujours mieux qu'un long discours, le graphe donne la possibilité d'atteindre directement l'information qui nous intéresse, et de cerner rapidement les informations qui sont liées.
Cette application dont le but est de faciliter la captation de mes idées ou de mes rêves a donc un nom tout trouvé : DreamCatcher (Attrape Revês)...
Le code source pour ceux qui voudraient modifier l'application est disponible en bas de la page de l'application.
On peut alors zoomer avec la flèche "haut" du clavier et dézoomer avec la flèche "bas". Avec la souris, on peut aussi déplacer le graphe pour consulter une zone particulière.
La barre "espace" de votre clavier rétablit la position initiale.
Voir l'aide pour plus de fonctionnalités (nouveau graphe, sauvegarde du graphe sous forme d'image...)
Les données correspondantes au graphe apparaissent sur la droite sous forme de blocs bleus en dessous de "Dernière Activité".
Elles sont déjà enregistrées sous forme de triplet {sujet, prédicat, objet}.
En cliquant sur l'un de ces blocs bleus, vous le sélectionnez, il passe alors directement dans l'espace "Informations sélectionnées" et devient vert.
En même temps, la partie du graphe correspondant à cette information s'éclaire dans le graphe (si le graphe ne s'actualise pas automatiquement, cliquez à l'intérieur de l'espace de travail) :
Vous pouvez sélectionner plusieurs informations en même temps et les voir apparaître dans le graphe.
Pour les faire disparaître, il suffit de les désélectionner en cliquant sur le bloc vert correspondant. L'information redescend automatiquement dans l'espace "Dernière Activité" et redevient bleue .
Utilisez les commentaires au bas de cet article ou l'espace de discussion prévu à cet effet : https://groups.google.com/forum/#!topic/smag0/HpqEGB7cH4g
Accéder à DreamCatcher http://goo.gl/tViQ3Q
[ Nouvelle version en cours de développement avec P5js : http://smag0.blogspot.fr/2015/12/dreamcatcher-ou-comment-partager-des.html ]
[... Document en cours de création...]
Par extension, elle peut être utilisée pour présenter et partager ses idées entre les humains également ;-) .
La dernière version 1 est accessible ici : http://smag-smag0.rhcloud.com/DreamCatcher .
ou plus facile à retenir (http://goo.gl/tViQ3Q) ... "t'es vicu trois culs avec t et i en minuscule" ;-D
(Le développement sur smartphone n'est pas encore totalement implémenté, à utiliser sur PC avec Chrome ou Firefox).
[ Nouvelle version en cours de développement avec P5js en 3D : http://smag0.blogspot.fr/2015/12/dreamcatcher-ou-comment-partager-des.html ]
[ v1,v2 ou v3 ? faisons le point sur les versions de Dreamcatcher : http://smag0.blogspot.fr/2016/02/dreamcatcher-v3-integration-dans-meteor.html ]
Historique :
L'idée de départ était de créer une interface pour le projet Smag0 (un robot qui range ma chambre).Pour Smag0, nous avons besoin d'une interface simple pour transmettre des informations au robot (ou groupe de robots, objets connectes...) qui serait en mesure de ranger notre chambre, puisque c'est le but du projet.
Pour que ces "futurs hypothétiques robots" communiquent et échangent des informations, il a été pris parti de formater les informations au format RDF/OWL, ces informations décrivent des relations entre deux concepts, plutôt qu'un concept seul, sous forme de triplet.
(voir : Robolution + Homme 2.0 = Information 2.0)
Au départ, donc, cette interface devait servir, pour l'utilisateur, à transmettre facilement des informations à la maison, qui les partagerait ensuite avec les différents robots et objets connectés que l'on pourrait avoir dans notre maison.
Par extension, et au fil des développement, je me suis aperçu qu'elle pouvait également être utile pour exposer ses idées et les visualiser sous forme de graphes. Il est alors plus facile de partager ses idées.
Un petit schéma valant toujours mieux qu'un long discours, le graphe donne la possibilité d'atteindre directement l'information qui nous intéresse, et de cerner rapidement les informations qui sont liées.
Cette application dont le but est de faciliter la captation de mes idées ou de mes rêves a donc un nom tout trouvé : DreamCatcher (Attrape Revês)...
Le code source pour ceux qui voudraient modifier l'application est disponible en bas de la page de l'application.
Utilisation :
L'utilisation de DreamCatcher est très simple.Ouverture :
A l'ouverture, un jeu de données est présent. Il suffit de cliquer dans l'espace de travail pour que le graphe correspondant à ces données prenne forme.On peut alors zoomer avec la flèche "haut" du clavier et dézoomer avec la flèche "bas". Avec la souris, on peut aussi déplacer le graphe pour consulter une zone particulière.
La barre "espace" de votre clavier rétablit la position initiale.
Voir l'aide pour plus de fonctionnalités (nouveau graphe, sauvegarde du graphe sous forme d'image...)
Les données correspondantes au graphe apparaissent sur la droite sous forme de blocs bleus en dessous de "Dernière Activité".
Elles sont déjà enregistrées sous forme de triplet {sujet, prédicat, objet}.
En cliquant sur l'un de ces blocs bleus, vous le sélectionnez, il passe alors directement dans l'espace "Informations sélectionnées" et devient vert.
En même temps, la partie du graphe correspondant à cette information s'éclaire dans le graphe (si le graphe ne s'actualise pas automatiquement, cliquez à l'intérieur de l'espace de travail) :
- le sujet du triplet en jaune,
- la propriété (ou prédicat) en vert,
- et l'objet du triplet en bleu.
Vous pouvez sélectionner plusieurs informations en même temps et les voir apparaître dans le graphe.
Pour les faire disparaître, il suffit de les désélectionner en cliquant sur le bloc vert correspondant. L'information redescend automatiquement dans l'espace "Dernière Activité" et redevient bleue .
Créer un nouveau Graphe
Pour créer un nouveau graphe, il suffit de cliquer dans l'espace de travail pour être certain qu'il soit bien activé, et de presser la touche "n" de votre clavier. (la touche "d" permet de recharger la démo).
Lorsque vous pressez la touche "n", l'espace de travail est nettoyé, et vous pouvez glisser les blocs "Chose/Thing" dans l'espace de travail pour décrire une nouvelle chose, idem pour "Acteur" et "Environnement"... ("Un type de chose" correspondant à une classe au sens OWL)
D'autres fonctionnalités sont en cours de développement, comme la modification des informations, l'ajout de propriétés à un sujet, la visualisation à différents niveaux, la recherche de liens avec les vocabulaires et bases de données existants (http://wiki.dbpedia.org/online-access/DBpediaLive, http://lov.okfn.org/dataset/lov/), la création de sessions où l'on peut travailler à plusieurs sur le même graphe, l'utilisation de l'interface DreamCatcher pour fusionner les idées comme évoqué ici : https://www.linkedin.com/pulse/large-concept-collider-georges-le-nigen , une interface mobile permettant d'enregistrer messages vocaux et formater infos pour DreamCatcher...
N'hésitez pas proposer des modifications ou critiquer, proposez également de nouvelles fonctionnalités, et surtout dites-moi ce que vous n'avez pas compris... c'est le meilleur moyen de faire avancer les choses, et de proposer une interface la plus accessible possible pour proposer cette application aussi bien à mon fils de 8 ans qu'à ma grand-mère de 70 ans... ;-)
Utilisez les commentaires au bas de cet article ou l'espace de discussion prévu à cet effet : https://groups.google.com/forum/#!topic/smag0/HpqEGB7cH4g
Accéder à DreamCatcher http://goo.gl/tViQ3Q
[ Nouvelle version en cours de développement avec P5js : http://smag0.blogspot.fr/2015/12/dreamcatcher-ou-comment-partager-des.html ]
[... Document en cours de création...]