Smag0
"Un robot qui range ma chambre"
26/03/2024
21/09/2023
25/04/2021
Le paradoxe de la décentralisation
Qui dit decentralisation dit eviter les points de convergences, les point de concentration, et preferer l'éclatement...
Ceci pour éviter les points de ruptures, les vulnérabilités concentrées... C'est toute la force d'un réseau decentralisés...
Mais c'est aussi sa plus grande faiblesse... vouloir à tout prix decentraliser permet certes une plus grande liberté, mais il manque une cohesion certaine, une synchronisation, des hubs qui permettent de rayonner les avancées effectuées par chacun des noeuds décentralisés... Décentralisé ne veut pas necessairement dire isolé... Autonome certes, mais relié... devient nécessaire de faire étinceler chaque connexion d'un réseau decentralisé...
13/01/2021
01/01/2021
Solid, Semapps, Community-server et les autres
Adios 2020, Hello 2021...
Pour tout le monde 2020 a été une année spéciale, évidemment...
Beaucoup d'organisations et de systèmes que l'on croyait stable ont été chamboulés et ont ou auront du mal à s'en remettre, sans parler de ceux qui étaient moins stables, vivotaient ou tentaient de survivre.
2020, c'est aussi pour beaucoup une opportunité pour se recentrer, redéfinir "l'essentiel" 😜
Personnellement, j'ai pu continuer à explorer un peu plus le LinkedData, les bases de connaissances distribuées, ou les projets autour de Solid...
Et c'est le moment à mon avis de faire le, point sur ce qui se profile à l'horizon...
Après le Node Solid Server, en plus du 'SolidServer Entreprise' dont je n'ai pas encore eu la chance de tâter, deux serveurs semblent très prometteurs pour exposer des données compatibles avec les spécifications Solid...
- d'abord le community-server qui semble être le remplaçant du node-solid-server Présentation
- de l'autre côté du ring, le serveur Semapps Présentation Semapps
Mais ne vous inquiétez pas, il n'est pas ici question de compétition, mais plutôt d'un check des fonctionnalités existantes, tout en sachant que celles-ci évolueront des deux côtés, mais il est toujours bon de faire le point de temps et temps...ça évitera en tout cas de repartir à zéro à chaque fois...
Installation / Configuration
- install de solid Community-Server
- install de Semapps (Docker ne semble pas nécessaire -> install de Semapps sans Docker )
après mure reflexion, il semble utile de créer un repo pour ce projet
--> la suite ici https://github.com/scenaristeur/solid-client
Envoi de données LDP
semapps liste de containers prédéterminée --> voir comment créer des container
exemple semapps :
Content-type : application/json
```
{
"@context": "https://json-ld.org/contexts/person.jsonld",
"@id": "http://dbpedia.org/resource/John_Lennon",
"name": "John Lennon",
"born": "1940-10-09",
"spouse": "http://dbpedia.org/resource/Cynthia_Lennon"
}
```
```
{
"@context": "https://json-ld.org/contexts/person.jsonld",
"name": "Manu Sporny",
"homepage": "http://manu.sporny.org/",
"image": "http://manu.sporny.org/images/manu.png"
}
```
12/10/2020
On repart à zéro
Savoir où l'on va.
Des idées, des projets, beaucoup de questions et d'inconnues.
Je ne peux pas tout faire tout seul, et il arrive un moment où la définition de rôles devient nécessaire.
Inspiré par l'holacratie, la décentralisation avec Solid, mes rencontres avec l'Assemblée Virtuelle & Stratinblox,
Construire un projet Web :
https://www.youtube.com/watch?v=VKecnqlbytQ&feature=youtu.be
Equipe du projet web, Raison d'être : Concevoir un site qui convertisse les visiteurs en clients
nécessite les rôles suivants :
- chef de projet : interlocuteur principal, recueillir les demandes et coordonner tous les techniciens qui conçoivent le site.
- web designer :
- intégrateur :
- developpeur :
- administrateur système :
- redacteur web :
- webmarketeur :
Etape1 : le chef de projet analyse les besoins & définit le cahier des charges. Réfléchit à l'outil qui sera utilisé (site vitrine : Wordpress/Drupal, site marchand : Prestashop/Woocommerce)
Etape
2a : Rédacteur & webmarketeur établissent la liste des pages,
démarre la rédaction et optimisation pour le référencement -->
objectif : un site visible dans les moteurs de recherche (architecture
optimisée pour le SEO https://www.youtube.com/watch?v=vJ586FZnoxA , mot
clés, une page correspond à un sujet, gloomaps, draw.io, views =
rubriques, sitemap, page d'accueil :
https://www.youtube.com/watch?v=rB2Dypi36Zs)
Etape 2b : Chef de projet (+ Rédacteur + Webmarketeur) : conçoit la structure des différents modèles de pages (Mockup ou Wireframe ou Zooning) --> recherche d'ergonomie, expérience utilisateur
Etape 2c : le
webdesigner met son inspiration au service de la charte graphique,
--> mettre en valeur la marque. Propose un design moderne qui
s'adapte à toutes les tailles d'écran
Etape 3a : Intégrateur : code les maquettes graphiques --> donner vie aux maquettes que le web designer a réalisé, intégration des contenus, texte, images et vidéos
Etape 3b : Développeur créé les fonctionnalités spécifiques comme module de paiement, de réservation, de donation
Etape 4 : Administrateur système : sécuriser le site contre attaques & intrusions : hébergement, nom de domaine, https, ssl
Etape 5 : toute l'équipe : test & retests avant & après la mise en ligne -> garantir le bon fonctionnement du site
continuité : mise à jour des éléments techniques pour garantir le fonctionnement du site
Démarrer une coopérative :
https://coopedia.starter.coop/fr/public-dashboard
Etape 1 : identifier les besoins
Etape 2 : Motiver & inclure les membres
Etape 3 : Générer les idées d'affaires
Etape 4: Construire son prévisionnel
Etape 5 : Contacter une structure de support aux entreprises
Etape 6 : Monter une structure juridique
Code Buysse :
(Etapes :Monter une structure juridique, Identifier des besoins, Motiver et inclure les membres )
https://www.cera.coop/fr/coop%C3%A9ratives/info-et-recherche/documentation-et-publications/2020/20200904_f_la-gouvernance-des-cooperatives
& http://www.codebuysse.com/fr/why.aspx
& http://www.codebuysse.com/downloads/CodeBuysseIII_FR.pdf
Monter sa boite
https://www.thefamily.co/
https://www.youtube.com/watch?v=Ho5TzMP6DxE
KOUDETAT
https://www.koudetat.co/
Choisir son co-fondateur par son état d'esprit ( détermination, à quel point ils sont déterminés)
https://www.youtube.com/watch?v=KMc_ZrRgMM0
-> tout est important, rien est un détail (ne rien laisser passer, toujours obtenir le meilleur, quoi qu'on fasse)
- résistance au stress
- on passera plus de temps avec son cofondateur qu'avec son conjoint
- quelqu'un que l'on admire
- admettre la part d'irrationnel dans la création d'une boîte : psychologie des gens par rapport à leur tâches, courbe d'apprentissage des gens avc qui on a envie de passer du temps
- top 10 entreprises the family : homogène dans le style de l'équipe, Star of services : bourrins, -> chercher la singularité
- ATTENTION, point d'inflexion : manque de confiance entre cofondateurs (film Godfather). Attention aux politiques, dents longues. Tous les jours etre drivé par ce que l'on a le plus envie de faire. Avoir un projet de vie aligné avec l'existence d'un marché. Si pas de rêve -> employé, si rêve : fondateur, entrepreneur. Ne pas s'accrocher à faire quelque chose qui ne marche pas. Ne pas optimiser pour survivre, mais pour vivre dans l'oppulence. Pivot : repartir de zéro. Traction : immédiat ou jamais.
Quand
ça ne décolle pas, repartir à zéro. AirBnb: "Si c'était ta dernière
idée à vivre, est-ce que tu bosserait pour moi", exemple une peinture ne
se corrige pas, chaque geste est un geste de chef d’œuvre, utilisation
de multiples croquis, on recommence, on peint, on jette, on peint, on
jette. idem en musique, on recommence à Z.
Devenir expert dans un sujet : travailler 10000 heures, 10 ans.
Savoir par quoi on est drivé
Entrepreneur : prêt à faire n'importe quoi pour la croissance et la survie de la boîte, être capable d'exécuter tout ce qu'il y a à faire au moment où il faut le faire, avoir un goût de l'apprentissage permanent et de la flexibilité permanente.
10 étapes de l'entrepreneur
- 1 imaginer son idée (Minority report)
- 2 communiquer son idée et convaincre les gens
- 3 lever des fonds (tictac qui fait mal commence, tout le monde veut donner de l'argent en seed, 300 000€ pour en faire 1 million) mais ça n'a pas d'impact. ce qui a un impact, c'est le produit et les clients. Garder seulement les choses qui amène produit & clients. Ensuite, ce n'est pas à l'entrepreneur de faire tout ça, il sera le bouche trou car légitime, la légitimité coûte cher.
Business Model scalable (rendement d'échelle, plus il y a de client moins le client coûte cher) profitable, répétable.
Innover dans le business model. L'ensemble des briques logiques qui amène à construire un business et à amener de la valeur.
Caractéristique d'un Business model
1> value proposition : qu'est-ce que vous offrez, à qui et comment vous le faites.
2> clients : qui sont-ils? caractéristiques, démographie, spécialisations
3> distribution : comment connecter la value-proposition aux clients en question, systématique & en croissance
4> satisfaction client primordial : de quelle façon vous allez rendre votre service client --> confiance du client (ex: Zappos)
5> partenariats : quels types de partenariat, quels types de partenaires
6> ressources fondamentales dont on a besoin pour rendre l'entreprise viable (diamant pour un bijoutier) ressource matérielle, virtuelle, humaine, de talent. Startup : la startup croit, difficile à appréhender, --> besoin de plus de ressource -> rendre viable le business model , problème de ressource lors de croissance --> savoir gérer sa croissance --> capacité à capter les ressources
7> Assets :
qu'est-ce que vous allez construire & qui a de la valeur dans le
long-terme, et qui permet de valoriser l'entreprise (exemple, la marque :
Frigidaire est une marque -> marque transformée en nom de produit)
-> produire une ressource qui est hyper valorisée par le marché et
qui permet e se distinguer
8> structure de coût (maîtriser les coûts) et structure de revenus. la façon de facturer, découle des points précédents (Google : 8 ans avant d'avoir un business model) . Pour réussir à avoir des revenus, il faut réussir à avoir de la valeur.
Starup qui réussit (25 ingénieurs), petite PME : 10 millions de chiffre d'affaires en 4,5 ans
Un ingénieur coûte en moyenne 200 000€ /an salaire, avantages, charges sociales
Ne pas confondre quête de Business model & quête de pricing
Ne pas innover sur toutes les caractéristiques du business model.
Ne pas juste faire différent, faire mieux !
Un secret n'est pas confidentiel : quelque chose que l'on peut dire à tout le monde & que personne ne croira, quelque chose que vous savez être vrai mais que personne ne comprend avant un certain temps ( Google : le nombre de site internet allait exploser)
Une bonne idée de startup paraît forcément mauvaise, elle est en avance sur son temps. seul l'entrepreneur voit le futur au présent.
Construire, explore, chercher le business model est compliqué.
Revenus artificiel, d'opportunité <> revenus de business model
Distinction startup (business model flou) <> Entreprise ( business model -> entraine une attente de revenus)
En quoi vous êtes différent? Qu'est-ce que fait la concurrence ?
Le boulot de la startup est ce découvrir son business model, celui de l'entreprise est d'écraser la concurrence. La startup ne doit pas se focaliser sur la concurrence ( étudier la concurrence coûte cher et risque de caricature) ignorer la concurrence , se focaliser sur sa croissance, ses métriques internes. Comprendre le mécanisme qui amène la croissance ascendante. Le marché est un sorte de lac. la startup est un organisme qui évolue sur ce lac dans sa bulle.
Startup ne doit pas se focaliser sur la concurrence.
Une startup n'est pas une entreprise, elle cherche son business model, à assembler des les différentes briques du business model, avec les moyens du bord.
Un entrepreneur (startup) ne fait pas le travail d'un chef d'entreprise (entreprise avec revenu et business model établit)
2 types d'entrepreneur :
-Startup
Scalable : MAGICIEN (recommence & recommence jusqu'à trouver la
bonne formule magique) essaie de construire une entreprise scalable (la
croissance coûte de moins en moins cher) , coût fixes peuvent être
élevés, mais coût variables doivent être faibles : plus on a de clients,
moins ça coûte cher -> exponentiel. au début ça coûte cher, mais à
la longue le coût par client doit baisser. Tant que le sort magique
n'est pas sorti, on n'a rien, on peut n'avoir rien pendant longtemps.
Airbnb, 36 mois.
1 -> courbe de l'enthousiasme de l'initiation,
2 -> limbes du désespoir (s'écroule) début de la merdasse
3->
idée de lancer de nouvelles features mais n'est pas efficaces ->
continuer la merdasse -> chatouillis de faux espoirs, & on finit
par comprendre la value-proposition, la traction, premières liquidités,
puis évolution par plateaux (avec risques de vexation, crash
d'inaptitudes)
Starup scalable marche instantanément (ça peut mettre longtemps) a de la croisssance immédiatement le jour où c'est le bon concept, vous dépasse toujours dans vos attentes. -> les gens sont plus enthousiastes que vous à propos de ce que vous faites (facebook a été lancé avec 8 features) Regarder le feedback client pour s'améliorer, mais pas pour prendre des décisions.
Toute personne qui vous deteste est un client déjà conquis
- Startup non scalable : TITAN : construite dans l'effort, chemin sûr, très peu de risques, mais efforts incomensurable
Problème : Evaluer le problème : https://www.youtube.com/watch?v=qZBHw-8PVlE
- pas juste une idée, mais résoudre un problème
- problème en croissance --> opportunité de marché
-> est-ce que le problème est actuel et en croissance, est-ce que le problème est définissable ?
MARCHE :
- que l'on conquiert (concurrence, marketting) ou que l'on CONSTRUIT (concurrence et marketting ne comptent pas) ?
construire : à quel point on se projette dans le marché, à quel point toutes les projections sont réelles
02/09/2020
Create a Popock module for Holacracy4.0 Tension
In this tutorial, we will see how to build your own module for Popock webApp.
The source code of the project is on github ( https://github.com/scenaristeur/solid-vue-panes/ ) .
Popock is build as a portal with different modules (inbox, chat, databrowser and many more) that uses Solid LinkedData platform as a backend.
You can use Popock at https://scenaristeur.github.io/solid-vue-panes
Popock is one of the first Vuejs app I build, after playing a lot with Lit-Element (ex Polymer) webcomponents.
Solid LinkedData platform is a backend i really enjoy as one one the core principe is to allow anyone to store its data anywhere he want...
And link this data to other people or organization data without any third party.
In this tutorial, we will create a first basic Solid Interaction, but before that lets retrieve Popock source code on your machine and create some basic file to host our module.
Then for the module, we will take the example of a simple form that store an Holacracy Tension on a SolidPod. ( Holacracy is a method of management that decentralize the power but it's not the purpose of this tuto. This tutorial is just to show you how to create a VueJs/Solid Module on Popock.
To understand what we do here, some html/css/javascript knowledge could be a very good start point, but we will try to make a tutorial as simple as possible, so if you just know how to use commandline to create files & folders on your machine, you should be able to follow what we talk about ;-).
THis tutorial has benn tested on Windows10 & Linux Mint 19.2. If you encounter some issue, or have any question, please share it Solid Forum.
Prepare your Developer Environnement
Install if you don't have it already :
- nodejs https://nodejs.org/en/download/
- git https://git-scm.com/downloads
- vue-cli (
npm install -g @vue/cli ) https://cli.vuejs.org/
Clone the repository (project source code)
Open a command line window or a terminal and use git clone to get project source code
git clone https://github.com/scenaristeur/solid-vue-panes.git
cd to the solid-vue-panes just created folder
cd solid-vue-panes
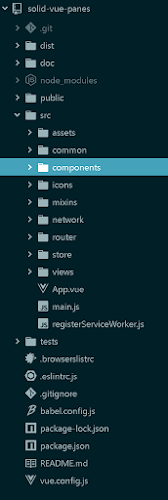
The data structure of the project should look something like that
As lot of nodejs projects, the node_modules folder only appears when you type
npm install
so please type it to install project dependancies edicted in the package.json...
Some warning can be shown during dependencies installationbut that should end with something like
xxx packages installed
If everyting is ok we can go futhrtmore, but if you encountered any problem or have question, remember to use the forum.
If everything is 'OK' just start the development server with
npm run serve
Create the Tension-Module files
- create
- view
1. First, in the src/components/ folder, create a folder named "tension" or anyother name, because at he end of this tutorial, the module should have been created...
This is where the major part of our module will reside, but to display it we will create a simple view that represent the root of our module.
In the src/views/ folder, please create our TensionView.vue file.
You can duplicate the content the src/view/ModeleView.vue to get the starting content :
src/views/TensionView.vue
<template>
<div class="tension-view">
<!-- <Component /> -->
</div>
</template>
<script>
// @ is an alias to /src
export default {
name: 'TensionView',
/* components: {
'Component': () => import('@/components/Component'),
},*/
}
</script>
<style>
.tension-view {
text-align: left;
}
</style>